How to Announce a New Feature in Your App

How to Announce a New Feature in Your App
Why Feature Announcements Matter
Feature announcements are key to making users feel part of your app’s evolution. They’re a way of saying, “We’re always working to make things better for you!” Feature announcements are essential for keeping users engaged and showcasing your product’s growth. Interestingly, 64% of features in software products go unused—often because users aren’t aware of them or don’t see their value. A well-crafted feature announcement can help ensure that your hard work on new features doesn't go unnoticed. Done right, it encourages users to explore, adopt, and benefit from new functionalities, enhancing user satisfaction and retention.
Key Benefits of Announcing New Features
Boosts Feature Adoption
Awareness leads to exploration—if users don’t know it exists, they won’t use it.
Shows Product Growth
Updates and new features signal to users that the app is constantly improving, which can reduce churn.
Enhances User Retention
Users who engage with newly released features are more likely to stick around.
Planning Your Announcement
Before you write a word of copy or schedule an in-app message, take time to plan:
1. Define the Goal Are you trying to drive adoption? Re-engage dormant users? Get feedback? Choose 1-2 success metrics upfront (e.g., usage of feature in the first 7 days).
2. Segment Your Audience Will this feature be useful to all users or just a subset (e.g., power users, admins, certain plan tiers)? Avoid over-announcing features that aren’t relevant to everyone.
3. Choose the Level of Communication Is this a major feature launch or a minor tweak? Big releases might deserve an entire campaign (modal, blog post, email), while smaller updates could live in your changelog.
4. Prep the Support Materials Update your help docs, tooltips, tutorials, and make sure your internal team is briefed. When the announcement goes live, users will have questions.
5. Get the Timing Right Plan to announce when your users are most likely to engage — usually mid-week mornings. Avoid weekends or holidays. For global audiences, consider time zones or staggering rollouts. Make sure the feature is truly ready (QA'd, documented, stable) before you hit go.
Choosing the Right Channels
To get the most visibility and impact, use a mix of:
In-App Announcements
Perfect for active users. Use:
Modals for big features
Tooltips for contextual walkthroughs
Banners or badges for unobtrusive nudges
These are powerful because they meet users in context. Target the right moment and page (e.g., announce a new export feature on the Reports page). Hopscotch is the perfect tool for this.
Great for re-engaging inactive users or giving more detail. Keep it skimmable with visuals, bullet points, and a clear CTA. Ideal for users who haven’t logged in recently or need a broader explanation.
Changelog / “What’s New” Feed
A persistent update center gives users a place to check in on past updates. Can be powered by tools like Intercom, or custom components. This is also useful for new users to see that your product is evolving.
Blog Posts
Ideal for big releases. Use this space to tell the “why” behind the feature, add screenshots, and link from your other channels.
Social Media
Good for publicizing your momentum or attracting new users. Share the story and link to more info. Consider demo videos or user testimonials.
Webinars or Demos
For major features, schedule a live demo with Q&A for top users or customers. This works well for complex B2B tools.
Crafting a Compelling Message
Users don’t care what you built — they care what it does for them.
Messaging Framework:
Start with the benefit: “Now you can schedule reports in 1 click.”
Add context if needed: “After hundreds of requests, it’s here.”
Wrap with a CTA: “Try SmartReports now →”
Best Practices:
Avoid technical jargon
Keep it short and scannable
Personalize when possible
Add delightful tone or emoji if your brand allows
Also consider adding a short story or reason: “Many of you asked for a faster way to export reports — so we built it.”
How to Announce a New Feature in Your App: Step-by-Step Guide
1. Sign Up for Hopscotch -- it's free!
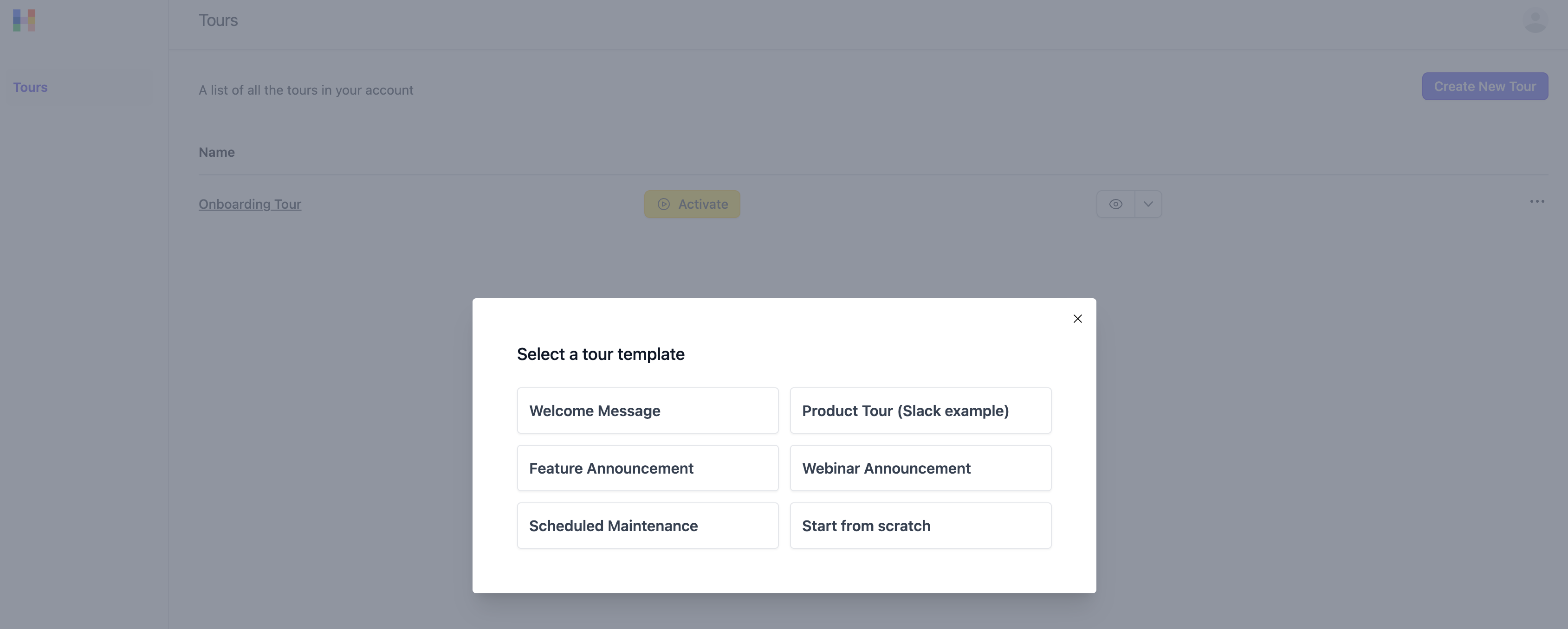
Sign Up for Hopscotch (it's free) and download the Chrome extension in seconds. Click "Create New Tour” and select "Feature Announcement".

2. Enter the URL of the website page that your tour will live on

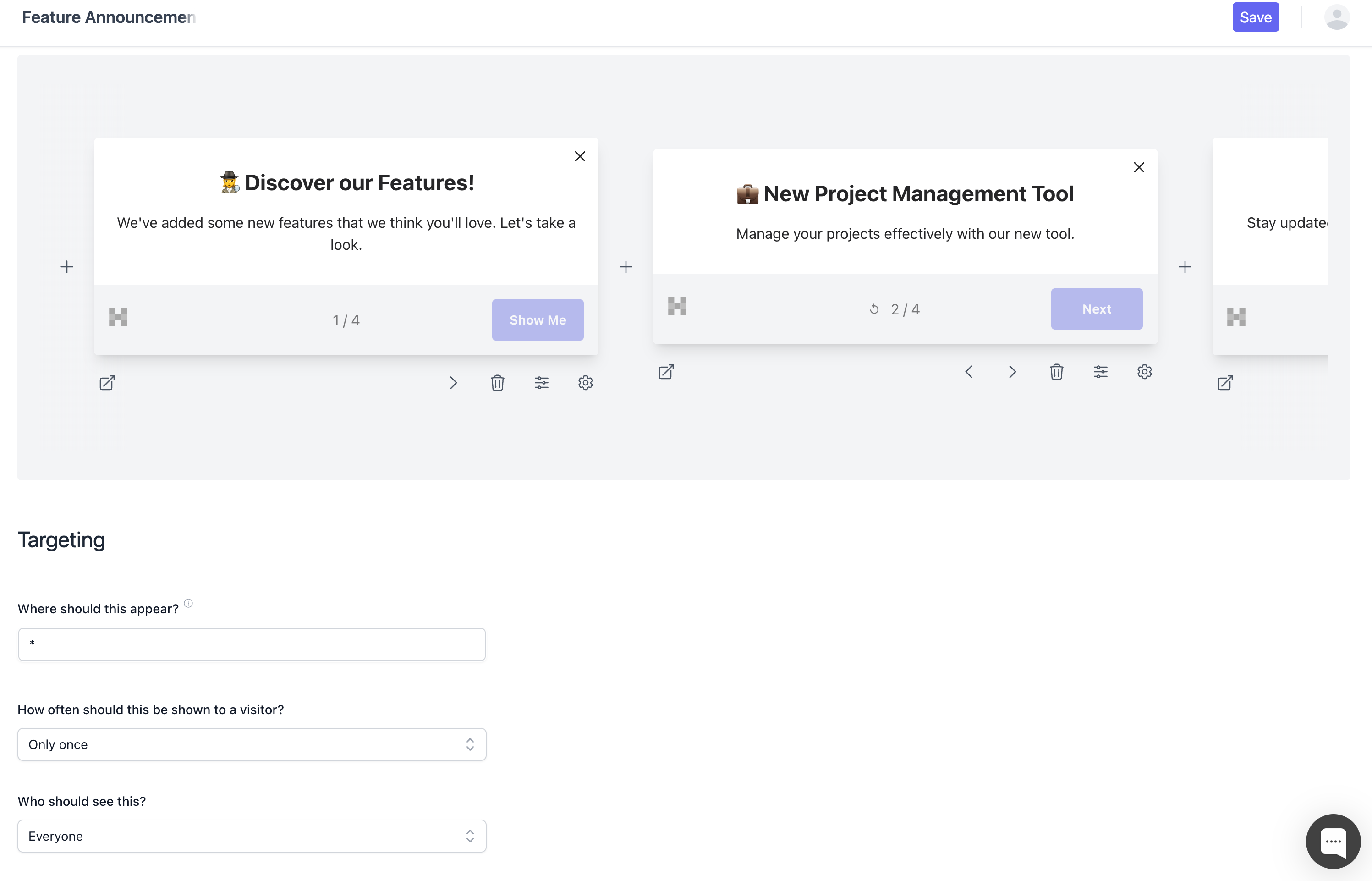
3. Customize the Content
Add your messaging along with any helpful images or videos.
4. Include Interactive Elements
Add links to resources like tutorials, product tours, or FAQs. You can also include a skip option for users who want to navigate directly to the app.
5. Preview Your Tour
Take a look at what your tour will look like on your app and make adjustments as needed.
6. Activate Your Feature Announcement!
Once you’re satisfied with the preview, click activate to set your feature announcement live on your app! All you have to do is install the Hopscotch script on your site. It's easy -- just paste the code snippet into your app just before the closing </body> tag.
Watch this video of a Hopscotch Tour in action.
Examples of Effective Feature Announcements
1. Slack’s Friendly UI Redesign Announcement

Slack introduces its updated layout with a visually-rich, friendly modal titled “A fresh, more focused Slack!” The tone is conversational, and the imagery reinforces the idea of simplicity and focus.
What works well:
Emotional Hook: “One home for all your conversations” appeals to clarity and organization—two things users crave.
Dual CTA: Lets users choose between guided discovery (“See What’s New”) and self-navigation (“I’ll Explore on My Own”), giving a sense of control.
Visual Familiarity: Shows a mockup of the new interface to ease any anxiety about change.
This announcement balances clarity and approachability—ideal when introducing layout or UX updates.
2. Notion Announces Notion Mail and Calendar Crisp Feature Modals

Notion introduced its new email product with a beautifully simple in-app modal. It didn’t just inform — it positioned the new feature as an extension of the core product experience.
What made it effective:
Clear headline and subtext: “Notion Mail is here” followed by a short, benefit-driven explanation.
Bullet-style value props: Users instantly understood what was new — and why it mattered — through clean, skimmable bullets.
Call-to-action button: “Open your inbox” invited users to try it immediately without needing to hunt for it in the UI.
Screenshot preview: A live visual gave users confidence in what to expect before clicking through.

This kind of crisp, no-nonsense feature announcement works best when your update is big, well-integrated, and user-ready. It shows users how the new feature fits into their workflow — not just that it exists.
3. Sentry's Friendly Prompt for a Redesigned Experience

Sentry introduces its updated "Issue Details" view with a modal that’s respectful of user time but highly effective at driving feature discovery.
What makes it great:
Time-bound invitation: “Have 30 seconds?” sets expectations and lowers the barrier to engagement.
Conversational tone: The phrasing “we promise you’ll be less confused” is casual, human, and acknowledges real user frustrations.
Side-by-side visual preview: A snapshot of the updated interface shows exactly what’s changed, building curiosity and confidence.
Flexible CTA: Gives users the option to engage now ("Take tour") or later, increasing clickthrough while respecting workflow.
This kind of announcement works best when rolling out a UI overhaul or new layout. It meets the user with empathy, clarity, and a fast path to understanding the value of what’s new.
4. Google Analytics Keeps It Clear and Reassuring

When Google Analytics renamed “conversions” to “key events,” they used a clear and minimal modal to inform users without disrupting their flow.
What makes it effective:
Straightforward explanation: The change is explained simply, with the rationale (“to distinguish from Google Ads”) up front.
Reassures users: A key line — “You don’t need to take any action” — immediately relieves anxiety about setup changes.
Consistent language and branding: Important terms like key events and conversions are bolded and repeated for clarity.
Low-friction format: A visual cue and swipeable card format lets users digest changes quickly without forcing engagement.
This style works well for terminology or naming updates that don’t require action but still impact user understanding or reporting.
5. Contentful’s Subtle Feature Promotion Banner

Contentful uses a slim blue banner to announce Contentful Studio, a new tool for assembling experiences visually.
What works well:
Non-intrusive placement: It lives at the top of the screen, not blocking user flow or current work.
Action-oriented CTA: The “Talk to your account team” button creates a low-pressure invitation for deeper conversation without a hard sell.
Brand-aligned tone: The phrase “The power to visually assemble experiences at scale” fits with Contentful’s voice and appeals directly to enterprise buyers.
Test it out: The casual phrase “Test it out today” makes the new feature feel experimental and approachable rather than mandatory.
This format is great for upsell or enterprise-tier feature launches, especially when you want to gauge interest without forcing immediate engagement.
6. PagerDuty’s In-Context “What’s New” Panel

PagerDuty introduces its new Mobile App Analytics Widget with a native side panel that appears when users open the app — right in context with their work.
What works well:
Visual-first announcement: A product screenshot immediately shows what’s new, reducing cognitive load and making the value obvious.
Specific, actionable copy: The description clearly outlines what was added (MTTA/MTTR metrics), where it lives (mobile app home screen), and why it matters (monitor team performance at a glance).
Relevance + timing: Positioned in the “What’s New” panel, it respects the user’s current workflow while still calling attention to a high-impact release.
Learn More CTA: For power users who want to dive deeper, there’s a direct link — without interrupting those who just want to skip and keep working.
This kind of contextual feature release is especially effective for frequent users of complex platforms like DevOps or analytics tools.
7. Spotify’s Lightweight Feature Nudge

Spotify introduces the “Now Playing View” with a compact, visually distinct tooltip that doesn’t interrupt the listening experience.
Why it works:
Minimalist and contextual: It appears exactly where the user would engage with the feature—bottom right—so there’s no disconnect between explanation and action.
Invites curiosity: The headline “Dig deeper” encourages discovery without overselling.
Respectful UX: Includes a “Don’t show again” option for seasoned users who prefer to explore independently.
This is a great model for subtle, moment-of-need education around secondary features.
8. Twitter’s Bold Update Announcement

Twitter introduces new DM spam controls with a striking full-screen modal that pairs visual flair with functional clarity.
Why it works:
Eye-catching design: The colorful hero image draws attention and signals something new and important.
Clear value prop: The headline communicates benefit upfront—less DM spam.
User control: Offers both a quick dismissal (“Got it”) and an action button (“Go to settings”), letting users opt in at their own pace.
This is a great example of combining visual design and copy to make privacy updates feel helpful, not annoying.
9. Figma’s Friendly Feature Prompt

Figma uses a subtle yet effective lower-right banner to introduce FigJam’s new meeting templates.
Why it works:
Non-intrusive placement: It doesn’t interrupt your workflow but stays visible while you design.
Visual clarity: The illustrated preview and “NEW” badge grab attention without being loud.
Encourages exploration: With a single click, users can “Try FigJam” and discover new value.
This is a great example of an embedded announcement that promotes cross-product adoption in a calm, well-integrated way.
10. Auth0’s In-Context Feature Launch Tour

Auth0 introduces its “Actions” feature with a focused modal overlay that appears exactly where users would interact with it — inside the identity flow editor.
Why it works:
Perfectly timed: The modal appears right when users are setting up post-registration flows, making it highly relevant.
Visual & product-led: A short message paired with an illustration shows the “Actions” UI in context.
Clear next step: The single CTA — “Start tour” — guides users into learning by doing.
This announcement feels native to the experience and respects the developer persona by getting straight to the point.
Template Examples for In-App Feature Announcements
In-App Modal Copy
🎉 New! You can now export reports to PDF in 1 click.
Head to your Reports page to try it now →
Email Copy
Subject: Big update: Instant Report Downloads 🚀
Hey [Name],
You asked for it — now it’s here! You can download reports instantly in PDF format.
👉 Try it now [button]
Questions? [Link to help article]
Changelog Entry
Export to PDF — You can now download any report as a PDF with one click. Available to all Pro users.
Best Practices for an Engaging Feature Announcement
Focus on User Value
Describe how the feature solves a problem or enhances the user experience. Rather than just saying, “We launched a new tool,” try, “Now you can organize your projects with just one click!”
Timing Matters
Make sure the announcement reaches users when they’re likely to engage. For instance, Slack times announcements for weekdays to maximize reach during working hours.
Personalize Where Possible
Target specific user groups if the feature benefits a niche audience. For example, if a feature is relevant to power users, focus your announcement on those who already engage deeply with the app.
Encourage Exploration
Allow users to “Try it Now” or “See it in Action” with interactive CTAs. Canva, for example, encourages users to test new design features immediately, enhancing engagement.
Follow Up with Reminders
After the initial announcement, consider sending a reminder for users who haven’t engaged with the feature yet. HubSpot does this by placing a subtle banner reminder at the top of relevant dashboards.
Tools for Creating In-App Feature Announcements
Tool | Best For | Key Features | Pricing |
No-code in-app announcements | Drag-and-drop editor, segmentation, analytics | Starting at $99/month | |
Appcues | Engaging, customized experiences | Interactive walkthroughs, A/B testing, integrations | Starting at $249/month |
Pendo | Enterprise feature announcements | Product analytics, in-app messages, feedback | Starting at $7,000/year |
Userpilot | Behavior-driven engagement | Tooltips, checklists, surveys, in-depth targeting | Starting at $199/month |
Common Mistakes to Avoid
Overloading Users
Don’t bombard users with too many details; keep it focused on core benefits. Simple, targeted messages help users understand the value without feeling overwhelmed.
Lack of Visuals
A text-only announcement can be easily ignored. Adding visuals or short video clips can make the announcement more engaging and memorable.
No Clear CTA
Make sure every announcement has an actionable CTA. Without it, users may miss out on trying the new feature altogether.
After the Announcement: What Comes Next
1. Track Usage & Engagement Use tools like Mixpanel, or Amplitude to see who used the feature and where they dropped off.
2. Re-Engage For users who didn’t try the feature, send a reminder email or add a subtle tooltip when they visit the relevant page. You can use Hopscotch for this.
3. Collect Feedback Ask users what they think — via in-app rating, survey, or email. Consider prompting with “How helpful was this new feature?” after use.
4. Celebrate Wins Internally Share adoption data with your team. If it worked, document the announcement strategy as a repeatable playbook.
5. Update Your Strategy Use what you learned to improve your next announcement. Consider what channels, copy, timing, or visuals worked best.
FAQs
How long should a feature announcement be? Keep in-app messages under 40 words. For emails or blogs, stick to a 2–3 paragraph summary with visuals.
What if my users missed the announcement? Add it to your “What’s New” section or send a follow-up email a week later.
Should I always use multiple channels? Yes, especially for major features. In-app + email + blog post is a strong combo.
How do I measure success? Track clicks, feature usage, retention impact, and user feedback.
When’s the best time to announce a new feature? Midweek mornings (Tuesday–Thursday) during working hours tend to perform best. Avoid weekends and holidays.
Final Thoughts
Announcing a new feature isn’t just a formality — it’s a powerful lever for activation and retention. With the right message, timing, and channels, your feature can go from unnoticed to indispensable.
Hopscotch makes it easy to create beautiful, targeted announcements without touching code.
📚 Read More
Looking for more?
Check out:
How to Set Up A Welcome Message in Your App: A Step-By-Step Guide: Creating a memorable first impression with new users is crucial. This guide walks you through setting up an engaging in-app welcome message
Best User Onboarding Tools for SaaS Companies Explore the top tools to create engaging, no-code onboarding experiences for new users.
Ultimate Guide to Product-Led Growth (with Examples) Learn how product-led growth strategies can improve user engagement and drive sustainable growth for your app.
12 Key Metrics for Tracking Product Adoption Discover the essential metrics to measure and optimize product adoption, helping you track the impact of new features and onboarding flows.
Best Ways to Increase SaaS Retention Retention is key to SaaS success—find out strategies and tools to keep users engaged long-term.
Convert more trials with Hopscotch
Simple and delightful onboarding tours your users will love.