Developers
Hopscotch Browser SDK
The browser SDK aims to give developers deeper control over Hopscotch, including the customizing styling, programmatic navigation, and callback hooks.
Hopscotch Configuration
Once you have installed the script in your web app, you may also set some options via the browser SDK.
This includes options for styling overrides, text overrides, and callbacks/hooks.
Alternatively, you can adjust theme via the Hopscotch theme settings page.
Colors must be entered as 6-digit hex values**
window.Hopscotch("init", {
// style overrides
styles: {
highlightColor: "#e41c0d", // for highlighting elements
primaryButtonBackgroundColor: "#e41c0d",
primaryButtonFontColor: "#ffffff",
secondaryButtonBackgroundColor: "#ffffff",
secondaryButtonFontColor: "#e41c0d",
cardBorderColor: "#e5e7eB",
cardBorderRadius: 0, // must be a number
buttonBorderRadius: 0, // must be a number
cardBackgroundColor: "#434343",
cardFooterBackgroundColor: "#F3F4F6",
cardTextColor: "#000000",
cardLinkTextColor: "#000000"
},
// text overrides
text: {
tours: {
okayButtonText: "Okay",
showMeButtonText: "Show me",
nextButtonText: "Next",
doneButtonText: "Done",
previousButtonText: "Previous",
},
},
// Hooks will fire at the time the event happens, so...
// it is a good spot for firing analytics calls.
// Avoid long-running async functions, as they will complete before moving forward to the next step.
hooks: {
tours: {
async onStartTour({ tour }) {
await yourAnalyticsTool.track(...)
},
async onNextStep({ currentStep, nextStep, tour }) {
await yourAnalyticsTool.track(...)
},
async onPreviousStep({ currentStep, previousStep, tour }) {
await yourAnalyticsTool.track(...)
},
// onExitTour will fire when the user exits the tour on *any* step.
async onExitTour({ currentStep, tour, isLastStep }) {
await yourAnalyticsTool.track(...)
},
// onCompleteTour will fire when the user exits the tour on the last step.
async onCompleteTour({ currentStep, tour }) {
await yourAnalyticsTool.track(...)
},
},
},
})
Browser Tour API
Start tour
window.Hopscotch('tour.start', { tourId: 46 });
Call this method if you want to start a new tour.
If you are already in a tour, this method will do nothing. You should exit the tour first using: window.Hopscotch("tour.exitTour")
If the tour you want to start begins on another page, the user will be redirected to that page.
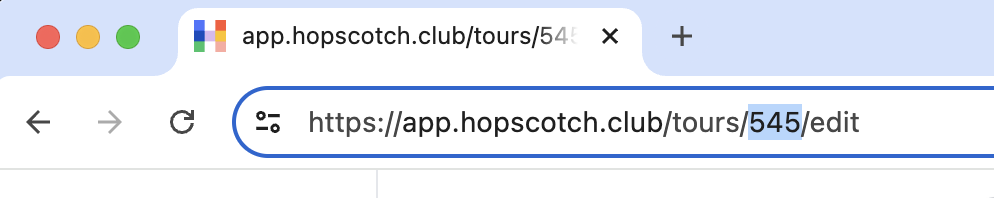
You can find your tour ID by clicking edit on the tour of your choice, and then grabbing it from the url.

Go to next step
window.Hopscotch('tour.goToNextStep');
If you are in an active tour and there is a next step available, this method will go to the next step.
If there is no next step, nothing will happen.
If the next step is on another page, it will redirect to that page.
Exit tour
window.Hopscotch('tour.exitTour');
Use this method if you want to close the current tour.
If you call this method when you are not in a tour, nothing will happen.
Types
Here are the typescript types you can use to define the Hopscotch Browser SDK.
type Step = {
bodyText: string;
title: string;
url: string;
stepId: number;
tourId: number;
};
type Tour = {
tourId: number;
// Note: this index counts from 0.
stepIndex: number;
steps: Step[];
};
type OnNextStepProps = {
currentStep: Step;
nextStep: Step;
tour: Tour;
};
type OnPreviousStepProps = {
currentStep: Step;
previousStep: Step;
tour: Tour;
};
type OnGoToStepProps = {
currentStep: Step;
goingToStep: Step;
tour: Tour;
};
type OnStartTourProps = {
tour: Tour;
};
type OnExitTourProps = {
currentStep: Step;
isLastStep: boolean;
tour: Tour;
};
type OnCompleteTourProps = {
currentStep: Step;
tour: Tour;
};
type HopscotchConfig = {
styles?: {
highlightColor?: string;
primaryButtonBackgroundColor?: string;
primaryButtonFontColor?: string;
secondaryButtonBackgroundColor?: string;
secondaryButtonFontColor?: string;
cardBorderRadius?: number;
buttonBorderRadius?: number;
cardBackgroundColor?: string;
cardTextColor?: string;
};
text?: {
tours?: {
okayButtonText?: string;
showMeButtonText: string;
nextButtonText: string;
doneButtonText: string;
previousButtonText: string;
};
};
hooks?: {
tours?: {
onNextStep?: ({ currentStep, nextStep, tour }: OnNextStepProps) => Promise<void>;
onPreviousStep?: ({ currentStep, previousStep, tour }: OnPreviousStepProps) => Promise<void>;
onGoToStep?: ({ currentStep, tour, goingToStep }: OnGoToStepProps) => Promise<void>;
onStartTour?: ({ tour }: OnStartTourProps) => Promise<void>;
onExitTour?: ({ tour, currentStep, isLastStep }: OnExitTourProps) => Promise<void>;
onCompleteTour?: ({ tour, currentStep }: OnCompleteTourProps) => Promise<void>;
};
};
};
function Hopscotch(method: 'init', config: HopscotchConfig): void {}
declare global {
interface Window {
Hopscotch: typeof Hopscotch;
}
}
Still have questions?
We are here to help. Don't hesitate to reach out by email any time.