Troubleshooting
My product tour is not starting
There are several reasons why your product tour may not be showing. Rest asured, we can solve it! Let's dive in.
Check the CSS selectors
A common reason for tours being broken is if the CSS selector used to highlight an item
It is best-practice to use IDs because they are more likely to persist when your development team deploys a new version of your app.
CSS classes can also be used, but they tend to be more fragile.
How do I know if I am using a class or an ID?
- Visit your tours page and edit the tour that is having issues
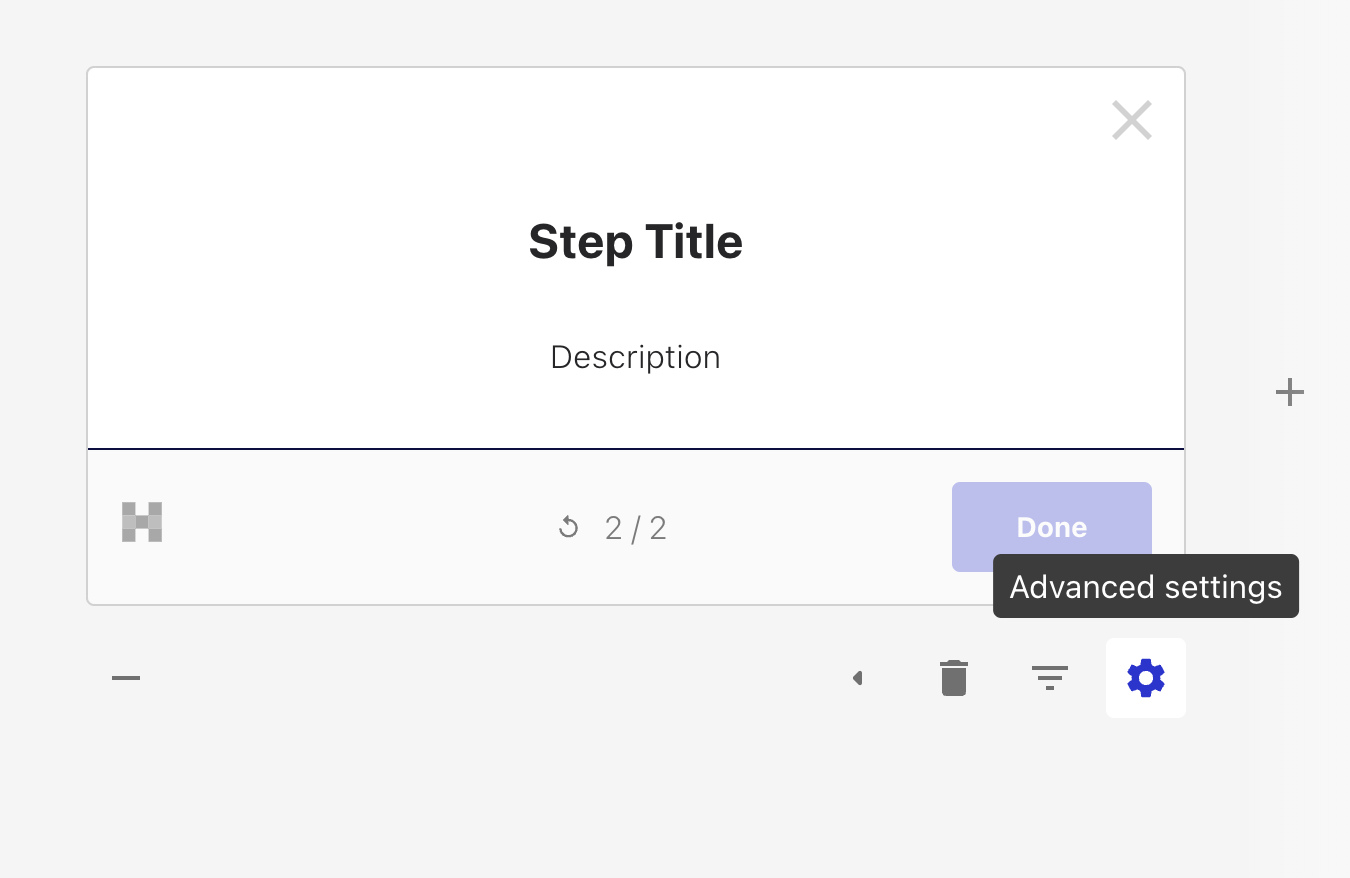
- Click the Advanced settings button on the step that is having issues
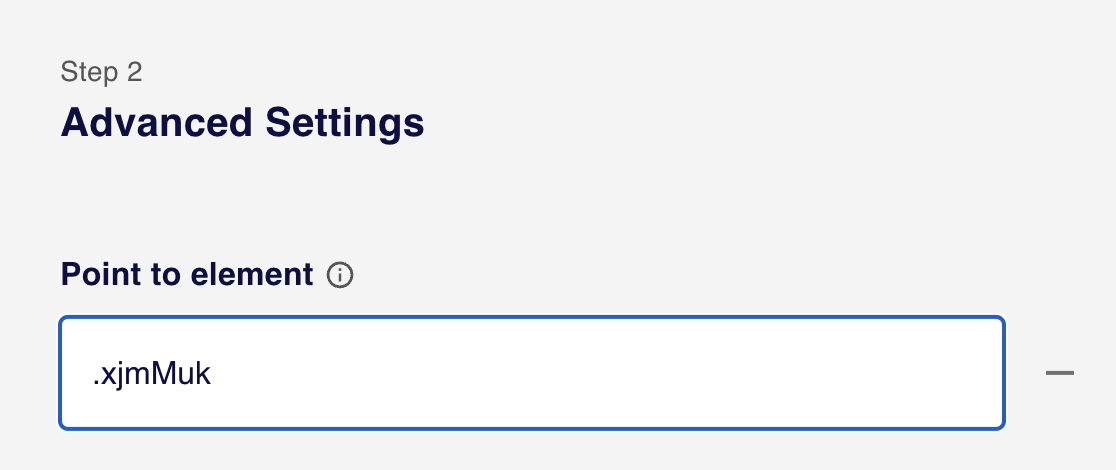
- Check the “point to element” input field. This will tell you which element your step is pointing at.
- IDs start with a
#sign. So you may have something like:#top-nav-bar-button - a class starts with a
.. Example:.top-left-button-123
- IDs start with a

Pictured above: From the edit tour screen, click advanced settings to see the CSS selector used for your step

Pictured above: An example of a fragile selector. It is fragile because this selector was not hand-written and will likely be overwritten in a future build.
Important Note
The Hopscotch tour builder does its best to guess at the least fragile selector, but your dev team will know your application best to know what selectors are reliable and which ones are fragile.
What makes a selector fragile?
A fragile selector may look something like: .xmjMuk, #input-115, or .items-collection:nth-child(3)
The main culprit for a fragile selector is when it is auto-generated. Generally these auto-generated selectors will be re-built on each change to your app, and so they may change entirely.
Examples of fragile selectors:
.xmjMukmight become.yx4x6the next time your development team makes a change.#input-115may become#input-123because of the order of items on the page.nth-child(3)refers to the third item in a list of elements, so you need to ensure this item will always be in the third position
What’s the solution to fragile selectors when building product tours?
- Use Handwritten IDs: Whenever possible, you should use hand-written IDs for your selectors. Your development team may need to add these IDs to the elements you want to showcase
- Use videos and images: If you don’t have the ability to change the IDs in your app, but you want to highlight items with fragile selectors, you can use videos or screenshots in your guides.
 Here is an example of a video tour to showcase a more complex workflow
Here is an example of a video tour to showcase a more complex workflow
If your element ID starts with a number, you will need to properly escape the ID
Element IDs starting with numbers must be properly escaped. You can read more here about how to properly escape these IDs.
Debugging tips
Here are some steps for debugging your selectors
Check that your selector exists: (for developers)
copy the selector from the Advanced settings screen (ex:
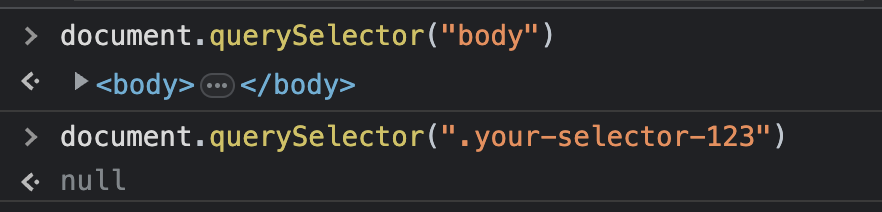
.your-selector-123)Open chrome and visit the page of your app where you are having issues
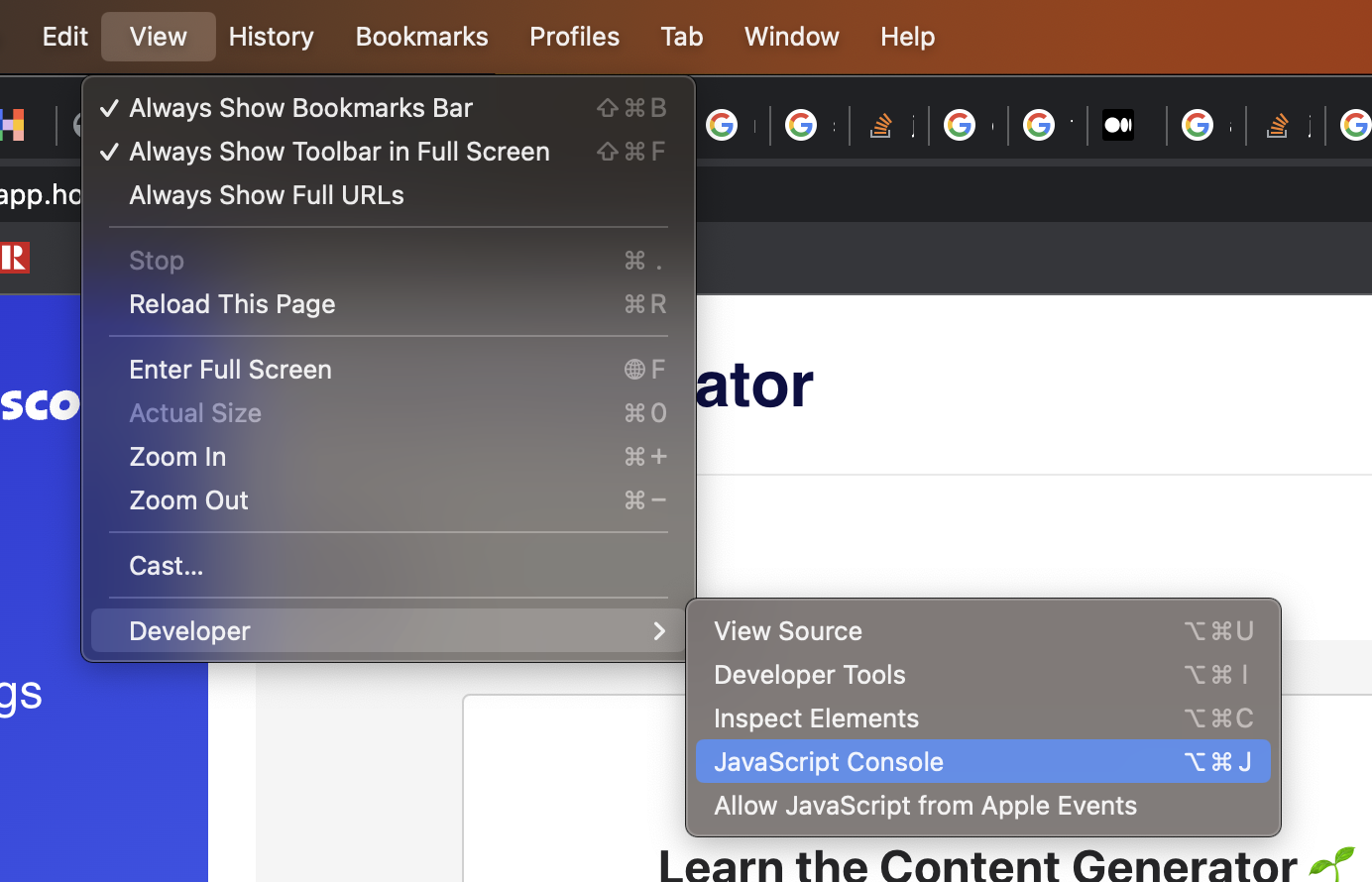
Open the JavaScript console

type
document.querySelector(".your-selector-123")and press enter (don’t forget the quotes). If the result isnull, the element does not exist on the page.
Still have questions?
We are here to help. Don't hesitate to reach out by email any time.